An easy approach of improving your article typography and layout with the Tailwind CSS Typography Plugin
2022-02-04 - Tailwind CSS
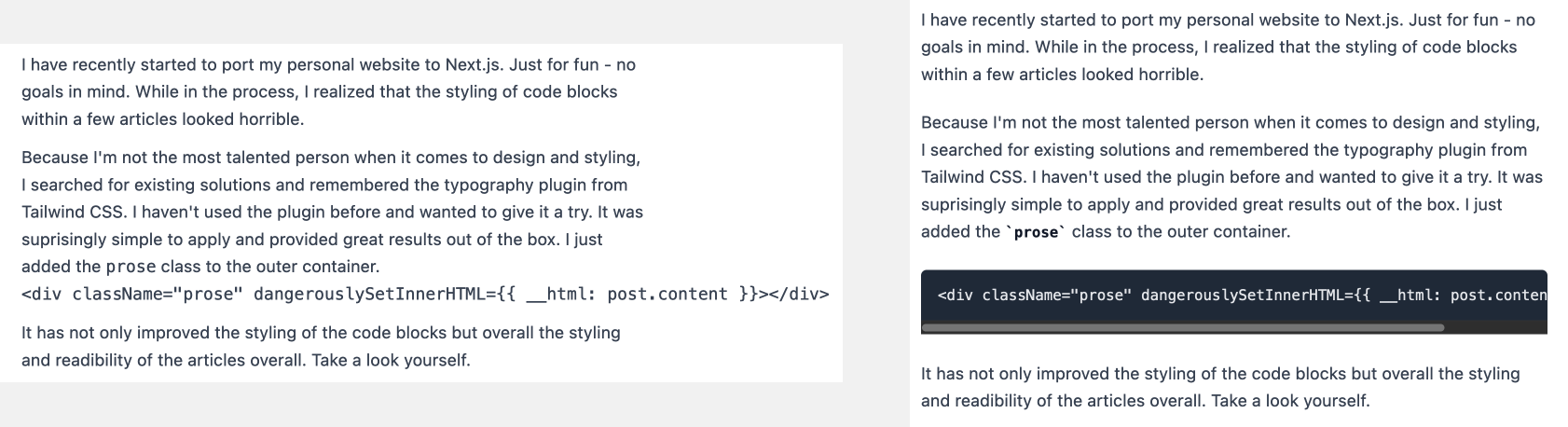
I have recently started to port my website to Next.js. Just for fun - no goals in mind. While in the process, I realized that the styling of code blocks within a few articles looked horrible.
Because I'm not the most talented person in design and styling, I searched for existing solutions and remembered the typography plugin from Tailwind CSS.
I hadn't used the plugin before and wanted to try it. It was surprisingly simple to apply and provided excellent results out of the box. I just added the prose class to the outer container.
<div className="prose" dangerouslySetInnerHTML={{ __html: post.content }}></div>
It has improved the styling of the code blocks and the styling and readability of the articles overall. Take a look yourself.

If this wouldn't be enough, it is also straightforward to adjust the default styling to your needs. For example, I adjusted the link styling to my overall website color by adding the prose-a:text-purple-800 class.
You can find a great walkthrough of Tailwind CSS' Typography Plugin on Youtube.